Una delle regole fondamentali di Joomla, così come la maggior parte di altri CMS, è quella di inserire nel file index.php del template il percorso ad uno o più files CSS e/o JavaScript, per la stilizzazione della grafica o scrittura di codice JS per l'interazione con l'utente.
Va da se che le "pagine" vere e proprie non esistono, come avviene con un sito statico. Quando si seleziona una voce di menu viene effettuata una query al database ed il server mostra a video "quella determinata pagina".
Poniamo il caso di avere solo nella home page uno slider di immagini. Normalmente si dichiarano i percorsi dei files CSS e JS in index.php.
N.B. Il codice inserito nel file index.php verrà richiamato in tutte le pagine del sito.
Domanda: perchè ad ogni query, leggasi ogni pagina che un utente richiede, dobbiamo far "caricare" codice che non serve? Avremmo caricamenti di pagine più veloci e peso ridotto se scrivessimo la giusta quantità di codice e soprattutto "dove serve".
Inoltre, la regola "canonica" di Joomla prevede che i nomi delle posizioni dei moduli vengano scritti nel file index.php del template.
Con questo articolo vorrei mostrare come fare per inserire moduli e codice nella sezione <head> di un articolo Joomla per personalizzarla in maniera differente dalle altre.
Vedremo in seguito che ci sono due possibilità:
- inserire moduli nella sezione
<head>del fileindex.phpper pagine "statiche" - aggiungere codice nella sezione
<head>del fileindex.phpper pagine "dinamiche"
Entrambe le soluzioni daranno come risultato la personalizzazione di "articoli statici" ed "articoli dinamici". Questi ultimi possono appartenere a determinate categorie come, per esempio, la classica "categoria Blog" di Joomla.
La demo è stata effettuata su una installazione Joomla 3.10.9 con il template di default "Protostar". Va detto che è possibile anche utilizzare un template commerciale oppure uno realizzato da noi.
Inserire un modulo nella <head> di un articolo statico Joomla
Prima di procedere con l'inserimento di un modulo nella sezione <head> di un articolo Joomla, si deve:
- effettuare l'override del modulo
mod_custom - assegnare il nome del modulo nel file
templateDetails.xml - editare il modulo con codice CSS o JS
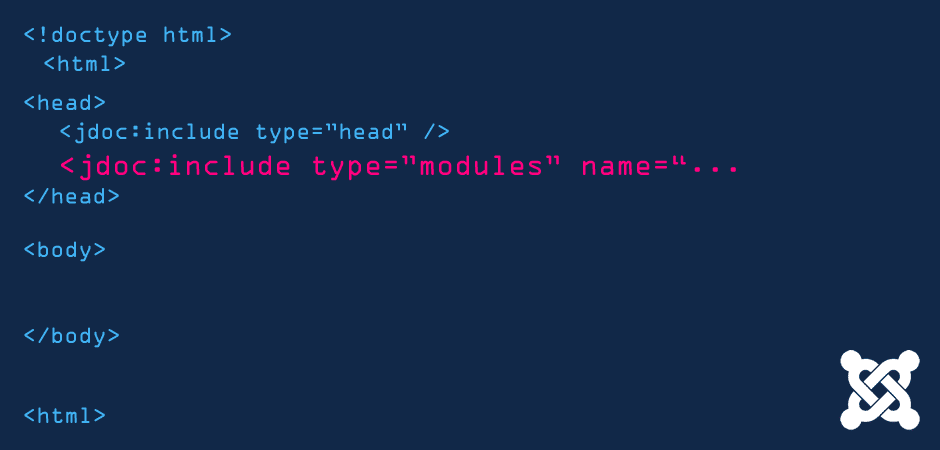
- riportare il Jdoc statement nel file
index.phpdel template
1: Effettuare l'override del modulo mod_custom
- loggarsi nell'area di amministrazione Joomla
- dal menu superiore selezionare Estensioni ↠ Template ↠ Lista Template
- fare click su "Protostar Dettagli e File"
- nella pagina successiva selezionare il secondo TAB, in alto, Crea override
- dall'elenco di sinistra, Moduli, fare click su mod_custom
- apparirà il messaggio "Override creato in /templates/protostar/html/mod_custom"
- connettersi via FTP nella directory in cui è installato Joomla
- portarsi in
/templates/protostar/html/mod_custom - fare il download del file
default.php
Una volta aperto, il file default.php presenterà il seguente codice:
<div class="custom<?php echo $moduleclass_sfx; ?>" <?php if ($params->get('backgroundimage')) : ?> style="background-image:url(<?php echo $params->get('backgroundimage'); ?>)"<?php endif; ?>>
<?php echo $module->content; ?>
</div>
Esso diventerà:
<?php echo $module->content; ?>
- Rinominare il file
default.phpcon un nome a scelta. Ad esempio:mycustomcode.php - uplodare il file
mycustomcode.phpnella cartella/templates/protostar/html/mod_custom
A cosa serve l'override del modulo? Guardando il codice, il contenuto dello stesso è racchiuso tra i tag <div> e </div>. Se avessimo lasciato il modulo così com'è, avremmo potuto avere problemi con la visualizzazione delle pagine. Quello che ci interessa è l'output del modulo stesso.
2: Assegnare il nome del modulo nel file templateDetails.xml
- accedere via FTP alla cartella
/templates/protostare fare il download del filetemplateDetails.xml - aprirlo ed aggiungere la posizione
<position>codicecss</position>oppure altro nome a scelta - riportare il suddetto file nella cartella
/templates/protostar
3: Editare il modulo personalizzato con codice CSS
Prima di procedere ad editare il modulo, assicurarsi che la tipologia di editor Joomla sia impostata su Editor - CodeMirror
- dal menu amministrativo di Joomla, selezionare Estensioni ↠ Moduli
- click sul pulsante verde "Nuovo"
- Seleziona un tipo di modulo ↠ Personalizzato
Nel passaggio successivo:
- Titolo: inserire un titolo a scelta. Ad es. "Codice CSS"
-
<style> body.site { border-top:10px solid purple; background-color:#ddd; } h2 {color:red;} </style> - Mostra titolo: Nascondi
- Posizione: quella scelta allo step 2. Nel mio caso
codicecss

N.B. nel modulo personalizzato devono essere inseriti i tag <style> e </style> come se stessimo scrivendo il codice direttamenmte nella pagina.
Cosa è stato dichiarato? Poniamo il caso di volere, per un determinato articolo, il bordo superiore del <body> di 10px, e di colore viola, oltre allo sfondo della pagina di un colore grigio più deciso. Inoltre, tutti i tag <H2> dovranno essere di colore rosso. Tali dichiarazioni vanno aggiunte esattamente come l'immagine riportata sopra.
Assegnazione menu del modulo personalizzato
Fare click sul tab "Assegnazione menu".
- Assegnazione modulo: Solo sulle pagine selezionate
- Seleziona le voci di menu: una o più voci di menu. Per la demo ho selezionato "About"

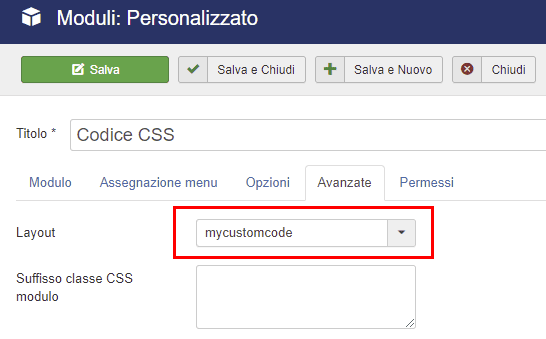
Opzioni avanzate del modulo personalizzato
Nel TAB "Avanzate", dalla select "Layout", selezionare la tipologia di layout da associare al modulo. Ovviamente sceglieremo quello sul quale è stato fatto l'override. Di conseguenza: mycustomcode.

Salvare e chiudere.
Riportare il Jdoc statement nel file index.php del template
- Attraverso l'FTP portarsi nella cartella /templates/protostar
- portare sul desktop il file
index.php - aprire il file ed individuare il seguente statement:
<jdoc:include type="head" /> - immediatamente dopo, aggiungere lo statement che richiamerà il modulo personalizzato:
-
<jdoc:include type="modules" name="codicecss" style="none" />
- salvare e portare il file
index.phpnella cartella /templates/protostar
Lo statement del modulo "custom" deve essere scritto dopo <jdoc:include type="head" /> in quanto il codice CSS sovrascriverà quello di default del template.
Se tutti i passaggi sono stati fatti correttamente, avremo l'articolo "About", oppure un altro a nostra scelta, formattato in modo diverso da tutto il resto del sito.

Aggiungere codice nella sezione <head> del file index.php
La seconda soluzione, per quanto riguarda l'aggiunta di codice per personalizzare una pagina, prevede la scrittura direttamente nel file index.php.
Differenze tra le due soluzioni: se il modulo personalizzato può essere associato ad una voce di menu, un articolo appartenente ad una categoria non ha una voce di menu che lo "richiama" direttamente.
Se abbiamo una categoria Blog e ad essa appartengono molti articoli, non abbiamo nessuna possibilità di associare un modulo ad uno di essi, come avviene con l'articolo statico.
Abbiamo bisogno di conoscere l'ID di una pagina Joomla con la scrittura di qualche rigo di codice PHP.
Se ci si pensa bene possiamo risalire all'ID di ogni articolo, sia esso statico o dinamico.
In amministrazione Joomla, dal menu superiore Contenuti ↠ Articoli, vediamo l'ID di tutti gli articoli. Non resta che istruire Joomla a "pescare" uno specifico ID. Per la demo ho individuato un articolo con ID = 3.
- con l'FTP portiamoci in
/templates/protostar - facciamo il download del file
index.php - una volta aperto il file con un editor, dopo lo statement
<jdoc:include type="head" />aggiungere il codice:
<?php
$GET_id_page = JFactory::getApplication()->input;
$id = $GET_id_page->get('id');
if ($id == 3)
echo'
<style>';
body.site{
border-top:5px solid green;
background-color:#aaa;
}
h2{color:red;}
</style>';
?>
$GET_id_page->get('id')ci consente di conoscere l'ID di ogni articolo- subito dopo la condizione
if ($id == 3)è quella che ci consente di formattare uno specifico articolo
Il codice nel file index.php deve essere scritto dopo lo statement <jdoc:include type="head" /> affinchè venga sovrascritto il CSS generale del sito.
Salvare e riportare il file index.php sul server. Aggiornare il frontend e selezionando l'articolo "Welcome to your blog" vedremo l'articolo completo formattato diversamente da tutti gli altri.

Conclusioni
Con pochissimo lavoro, ma soprattutto senza dover installare alcuna estensione, è possibile dare un aspetto diverso agli articoli Joomla. Stessi identici passaggi se volessimo richiamare uno o più files JS in alcune pagine. Se trattasi di inserire il percorso ad un javascript si può adottare il primo metodo. Diversamente, conoscendo l'ID specifico dell'articolo, il secondo metodo è quello che fa al caso nostro.