Il modulo "Articoli più letti" di Joomla! visualizza, per impostazione predefinita, l'elenco dei titoli degli articoli che ottengono maggiori visualizzazioni.
L'articolo in oggetto mostra come fare per aggiungere le immagini della intro, se presenti nell'articolo, anche nel modulo. Per fare questo, si deve ricorrere all'override del modulo stesso. Vediamo come fare.
L'articolo odierno è stato realizzato con la versione 3.7.2 di Joomla ma lo stesso risultato lo si può ottenere anche con versioni precedenti.
Inserire le immagini nell'introduzione degli articoli
Prendiamo ad esempio la categoria Blog di Joomla! In fase di scrittura dell'articolo, possiamo inserire le immagini nell'introduzione. L'immagine seguente mostra uno stralcio:

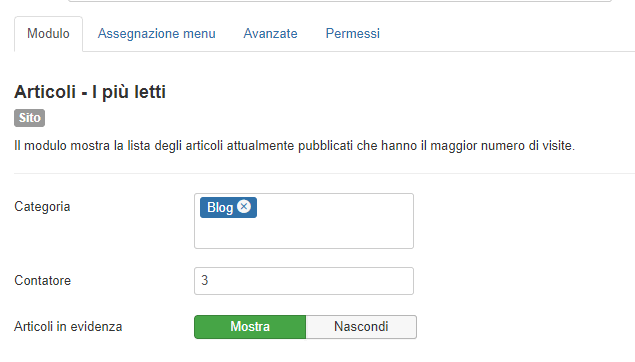
Step 1: Creare il modulo "Articoli più letti"
- portarsi in Estensioni ⇒ Moduli ⇒ Nuovo
- nella schermata "Seleziona un tipo di modulo" fare click su Articoli - I più letti
- configurare le opzioni a seconda delle proprie necessità
- salvare e chiudere

L'immagine seguente mostra il risultato predefinito. Un semplice elenco di collegamenti senza immagini:

L'elenco riportato nell'immagine altro non è che la serie di articoli "demo" di default dell'installazione di Joomla!
Step 2: Creare l'override del modulo "Articoli più letti"
Andare in Estensioni ⇒ Template ⇒ Lista template, sulla sinistra.

Fare click su Protostar Dettagli e File.
Nella schermata successiva, fare click sul TAB Crea override e selezionare mod_articles_popular.

Questo passaggio effettua una copia dei files in: /templates/Template-Attivo/html/mod_articles_popular/. All'interno della cartella mod_articles_popular avremo il file default.php.
Step 3: Personalizzare l'override del modulo
Premere il TAB Editor ⇒ mod_articles_popular ⇒ default.php.

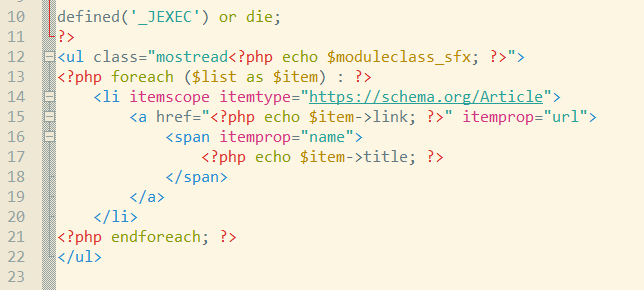
nella parte destra della schermata, abbiamo il seguente codice relativo al modulo:

Apportare le dovute modifiche, come nell'immagine seguente:

Salvare e chiudere al termine delle modifiche.
Step 4: Risultato finale
Aggiornare il frontend del sito Joomla! per vedere il risultato dei passaggi fatti sino ad ora.